
Один из важнейших аспектов оформления текста на веб-странице - это выравнивание текста по ширине. Равномерное выравнивание текста по ширине позволяет создать эстетически приятный и профессиональный вид страницы. Оно также обеспечивает легкость чтения и облегчает восприятие информации.
Выравнивание текста по ширине можно достичь разными способами. Одним из наиболее распространенных методов является использование CSS свойства text-align. Установка значения justify для этого свойства позволяет распределить текст по ширине блока таким образом, чтобы строки текста растягивались до краев блока и выравнивались по обоим краям.
Однако стоит учитывать, что использование равномерного выравнивания может привести к неравномерному интервалу между словами, особенно когда текст содержит длинные слова. В таких случаях возможно использование других способов выравнивания текста по ширине, например, добавление дополнительных пробелов или использование специальных CSS классов.
Важно помнить, что выравнивание текста по ширине не является обязательным требованием для всех веб-сайтов. Все зависит от целей и задач, которые вы ставите перед своим проектом. Однако, при правильном использовании, равномерное выравнивание текста по ширине может значительно улучшить внешний вид вашей страницы и сделать ее более профессиональной.
Равномерное выравнивание текста

Равномерное выравнивание текста обоими краями по горизонтали позволяет получить более аккуратный и эстетичный вид текста. При этом ширина каждого слова и пробелов в строке автоматически рассчитывается таким образом, чтобы текст занимал всю доступную ширину.
Для использования равномерного выравнивания текста по ширине, нужно задать стиль элемента или классу через CSS:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vestibulum, libero sed rutrum suscipit, mi ante hendrerit enim, a semper lectus nulla ac mi. Phasellus vel urna enim. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nullam finibus rutrum risus sed semper. Vestibulum ut sem euismod, dignissim lacus vitae, imperdiet risus. Aenean a metus et nulla facilisis sollicitudin. Maecenas gravida a nunc sed ullamcorper. Aliquam sed velit at sem finibus porttitor. Maecenas consectetur dapibus suscipit.
Для применения равномерного выравнивания текста по ширине используется класс "justify". Этот класс добавляется к элементу, содержащему текст, который нужно выровнять. В данном примере мы применили равномерное выравнивание текста к абзацу.
Выравнивание текста по горизонтали
Выравнивание по обоим краям
Одним из самых распространенных способов выравнивания текста по горизонтали является выравнивание по обоим краям. При этом текст растягивается по всей ширине блока или страницы и прижимается к обоим краям.
Выравнивание по ширине текста
Другой метод выравнивания текста по горизонтали – это выравнивание по ширине текста. При таком выравнивании текст будет выровнен по ширине самого длинного слова или строки в блоке. Это создает равномерное заполнение пространства и сохраняет наилучшую читаемость текста.
Выравнивание текста по ширине
Выравнивание текста по ширине, также известное как равномерное выравнивание текста, обеспечивает равномерный отступ от обоим краям. При таком выравнивании текста горизонтальное расстояние между словами и символами будет одинаковым по всей ширине текста.
Равномерное выравнивание текста по ширине горизонтали особенно полезно для создания эстетически приятного внешнего вида текста. Оно позволяет обеспечить равномерность расположения слов и символов на всей горизонтальной ширине текста.
Текст выравнивается по обоим краям. При этом, если размер текста не кратен ширине блока, могут появиться небольшие пробелы между словами и символами, чтобы достичь равномерности распределения. Однако общий внешний вид текста будет приятным и симметричным.
Равномерное выравнивание текста по ширине особенно полезно для создания документов, презентаций и веб-страниц с профессиональным внешним видом. Оно производит эффектное впечатление и повышает читабельность текста.
Выравнивание текста по обоим краям
Выравнивание текста по ширине по обоим краям особенно актуально при создании документов или веб-страниц, где требуется достичь эстетичного и самодостаточного вида текста.
Одним из способов достижения выравнивания текста по ширине является использование CSS-свойства text-align со значением justify. Например:
- text-align: justify;
При использовании данного свойства текст будет автоматически выравниваться по ширине и создавать равномерное заполнение по обоим краям.
Выравнивание текста по ширине по обоим краям помогает создавать читаемый и эстетичный вид текста, делая его более удобным для восприятия и чтения.
Видео:
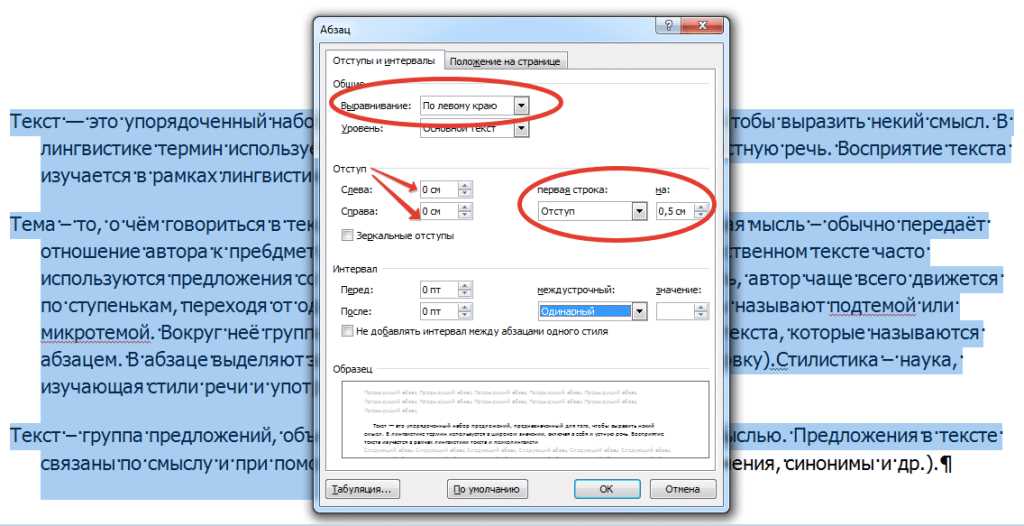
Удаление огромных пробелов из текста в Microsoft Word
Удаление огромных пробелов из текста в Microsoft Word by Обучение Microsoft Office. Цифровой помощник 37,433 views 3 years ago 2 minutes, 35 seconds
Как убрать пробелы в Ворде между словами, пробелы при выравнивании текста по ширине в Word
Как убрать пробелы в Ворде между словами, пробелы при выравнивании текста по ширине в Word by Иван Кунпан 111,823 views 3 years ago 3 minutes, 49 seconds
Вопрос-ответ:
Как правильно выравнивать текст по ширине?
Для правильного выравнивания текста по ширине рекомендуется использовать равномерное выравнивание. Это означает, что все строки должны быть одинаковой длины, а пробелы между словами должны быть распределены равномерно. Такой подход позволяет создать более читабельный и эстетичный текст.
Что такое выравнивание текста по горизонтали?
Выравнивание текста по горизонтали означает, что все строки в тексте имеют одинаковую ширину и выровнены по левому и правому краям. Такой способ выравнивания придает тексту более аккуратный вид и улучшает его читаемость.
Как выровнять текст по обоим краям?
Для выравнивания текста по обоим краям необходимо распределить пробелы между словами таким образом, чтобы ширина каждой строки была одинаковой. При таком выравнивании текст будет иметь прямые края и создавать более формальный вид.
Что такое равномерное выравнивание текста?
Равномерное выравнивание текста означает распределение пробелов между словами таким образом, чтобы создать одинаковую длину строк и придать тексту более симметричный вид. Данный метод выравнивания может использоваться для создания более эстетичного и аккуратного текста.




































