
Зачеркнутый текст - это элемент форматирования, который позволяет выделить слова или фразы в документе. Зачеркивание может быть полезным при создании заметок, подчеркиваний или акцентирования важной информации
Существуют различные способы зачеркивания слов или фраз. Один из самых простых способов - использовать тег , чтобы выделить текст, и применить стиль CSS, чтобы задать цвет и стиль зачеркивания. Например:
Зачеркнутый текст
Также можно использовать тег , чтобы выделить текст курсивом, а затем применить зачеркивание с помощью стиля CSS. Это позволяет создавать различные варианты стилизации зачеркнутого текста. Например:
Зачеркнутый текст
Зачеркнутый текст также можно подчеркнуть заливкой или изменить его цвет с помощью CSS. Это позволяет дополнительно выделить зачеркнутые слова и сделать их более заметными. Например:
Зачеркнутый текст с подчеркиванием
Таким образом, зачеркнутый текст может быть использован для выделения, подчеркивания и акцентирования важной информации в документе. Различные способы форматирования и стилизации позволяют создавать уникальные эффекты и подчеркнуть особенности текста. Это помогает повысить читабельность и эстетическое восприятие содержания статьи, заметки или другого документа.
Выделить зачеркнутым шрифтом:
Зачеркнутым шрифтом можно визуально отличить текст от остальных элементов на странице. Для зачеркивания текста используется свойство "text-decoration" в CSS.
Существует несколько способов зачеркивания текста:
- Зачеркивание всего текста с использованием цвета: зачеркнуть текст
- Зачеркивание только подчеркнутых слов с использованием шрифта курсивом: подчеркнуть слова
- Зачеркивание текста с использованием другого цвета и шрифта: записать текст
Выбор способа зачеркивания текста зависит от дизайна страницы и желаемого эффекта. Важно помнить, что зачеркнутый текст может привлечь внимание пользователя к определенной информации.
Подчеркнуть текст:
Зачеркнутый текст можно создать с помощью HTML-тега . Этот тег позволяет зачеркнуть текст, чтобы представить его как неактуальный или ошибочный. Например:
<del>зачеркнутый текст</del>
Помимо зачеркивания текста, также можно выделить его другими способами. Например, можно использовать шрифт с подчеркнутым текстом с помощью тега . Этот способ используется для выделения ключевых слов в тексте. Например:
<u>выделить текст</u>
Еще один способ выделить текст - это изменить его шрифт с помощью тега . Этот тег делает текст жирным, чтобы привлечь внимание читателя. Например:
<strong>выделить текст</strong>
Кроме того, можно выделить текст курсивом с помощью тега . Это используется для привлечения внимания к определенным словам или фразам. Например:
<em>выделить текст</em>
Также, можно изменить цвет текста с помощью свойства CSS "color". Например:
<span style="color: red">выделить текст</span>
Сочетание этих методов позволяет создать разнообразные эффекты и выделить важные фрагменты текста.
Зачеркивать слова:
Для зачеркивания слов в HTML можно использовать несколько способов.
Первый способ - использование тега . Этот тег помечает текст, который нужно зачеркнуть:
Выделитьслова курсивомЗачеркнутьтекст заливкой цветомЗаписатьтекст шрифтом с зачеркнутым подчеркиванием
Второй способ - использование CSS-свойства text-decoration со значением line-through:
- Выделить слова курсивом
- Зачеркнуть текст заливкой цветом
- Записать текст шрифтом с зачеркнутым подчеркиванием
Третий способ - использование комбинации тега и CSS-свойства text-decoration:
- Выделить слова курсивом
- Зачеркнуть текст заливкой цветом
- Записать текст шрифтом с зачеркнутым подчеркиванием
Выберите удобный для вас способ зачеркивания слов и используйте его в своем тексте!
Программы зачеркивания текста:
С помощью таких программ можно быстро и легко зачеркнуть нужный текст. Для этого пользователю достаточно выбрать нужный фрагмент и применить функцию зачеркивания шрифтом или курсивом. Такой текст будет выглядеть особенно заметно и будет привлекать внимание читателя.
Еще один способ выделения текста - использование заливки, с помощью которой можно выделить текст цветом или заливкой. Такой текст будет выделяться на странице и привлекать внимание пользователя.
Многие программы также предоставляют возможность выделить текст подчеркнутым или зачеркнутым шрифтом. Такой текст будет особенно акцентирован и будет выделяться среди других слов.
С помощью этих программ можно записать важные слова или фразы, чтобы они были заметны и легко запоминались. Такой текст будет выглядеть очень эффектно и будет удобно использовать как в презентациях, так и в текстовых документах.
Способы зачеркивания текста в программе A:

Еще один способ - использование подчеркивания. Если нужно подчеркнуть текст, его можно записать с использованием тега <u>. Подчеркнутый текст будет выделен и подчеркнут шрифтом.
Для зачеркивания текста можно также использовать заливку. Это делается с помощью тега <s>. Текст с заливкой будет выделен специальной зачеркнутой заливкой, придающей ему эффектность и особенность.
Кроме того, текст можно зачеркнуть и курсивом. Для этого достаточно использовать тег <strike>. Курсивно зачеркнутый текст будет выглядеть стильно и привлекательно.
Таким образом, в программе A существует несколько способов зачеркивания текста: изменение его цвета, подчеркивание, заливка и использование курсива. Все эти способы позволяют выделить текст и придать ему особую выразительность.
Способы зачеркивания текста в программе B:
В программе B можно использовать несколько способов для зачеркивания текста.
Первый способ - использование тега зачеркнутый текст. Для этого нужно выделить нужное слово или фразу и обернуть его тегом <strike>...</strike>.
Второй способ - использование стилей. Можно задать зачеркнутый текст с помощью CSS. Для этого нужно применить стиль к нужному элементу, установив для него свойство text-decoration: line-through;.
Третий способ - использование подчеркнутого текста. Для этого можно использовать тег <u>...</u>, который выделит текст подчеркиванием.
Четвертый способ - использование заливки. В программе B можно добавить зачеркнутый текст, добавив к нему заливку. Для этого нужно записать текст и зачеркнуть его, а затем добавить заливку с помощью цвета фона или шрифта.
И последний способ - использование зачеркнутого шрифта. Для этого можно использовать тег <del>...</del>, который зачеркнет все слова, записанные внутри него.
Также стоит учитывать, что не все платформы и браузеры поддерживают все способы зачеркивания текста. Поэтому перед использованием одного из этих способов следует проверить его поддержку.
Преимущества использования зачеркнутого шрифта:
Использование зачеркнутого шрифта помогает сделать текст более читабельным и удобным для восприятия. Зачеркнутый текст привлекает внимание читателя и позволяет ему быстро увидеть и запомнить значимые моменты.
Кроме того, зачеркивание слов шрифтом или заливкой может помочь выделить определенные части текста. Например, можно зачеркнуть текст, который больше неактуален или противоречит последней информации. Также, можно использовать зачеркнутый шрифт для выделения альтернативных вариантов или дополнительной информации.
Однако, следует заметить, что использование зачеркнутого шрифта следует ограничить, чтобы не перегружать текст излишней информацией. Желательно использовать зачеркнутый шрифт с умеренностью и аккуратностью, чтобы не утратить его эффект.
Видео:
Новый марафон загадок, чтобы отточить смекалку
Новый марафон загадок, чтобы отточить смекалку by AdMe 22,414 views 4 days ago 1 hour, 53 minutes
Вопрос-ответ:
Зачем нужно зачеркивать текст?
Зачеркивание текста может использоваться с различными целями. В некоторых случаях зачеркивание используется для указания на неактуальные или ошибочные данные, в других случаях - для выделения особо важной информации или для создания эффекта эмоциональной напряженности.
Как зачеркнуть слова в тексте?
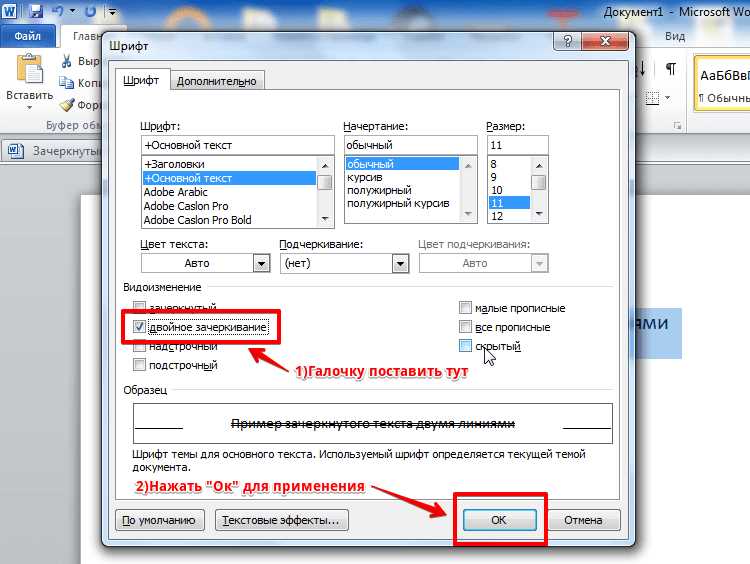
Для зачеркивания слов в тексте можно использовать разные методы. В текстовых редакторах, таких как Microsoft Word или Google Docs, можно выделить слово и выбрать опцию "Зачеркнутый шрифт". В HTML можно использовать тег <strike> для зачеркивания текста. Также существуют специальные символы, которые можно добавить вокруг слова - например, "~~слово~~".
Можно ли подчеркнуть текст?
Да, можно подчеркнуть текст. В большинстве текстовых редакторов и программ для верстки, таких как Microsoft Word или Adobe InDesign, есть возможность добавления подчеркивания к тексту. В HTML можно использовать тег <u> для создания подчеркнутого текста.
Можно ли выделить текст зачеркнутым шрифтом и одновременно подчеркнуть его?
Да, в большинстве программ для редактирования текста есть возможность одновременного применения зачеркивания и подчеркивания к тексту. Например, в Microsoft Word можно выбрать опцию "Зачеркнутый шрифт" и добавить подчеркивание, применив соответствующие стили. В HTML также можно комбинировать теги <strike> и <u> для создания текста, который будет и зачеркнутым, и подчеркнутым одновременно.
Можно ли зачеркнуть только часть слова?
Да, возможно зачеркнуть только часть слова. В текстовых редакторах можно выделить нужную часть слова и применить зачеркивание только к этой части. В HTML можно использовать специальные теги, такие как <sub> и <sup> для создания зачеркнутых надстрочных и подстрочных символов, чтобы создать эффект зачеркивания только части слова.




































