
Ссылка на электронную почту - это один из наиболее часто используемых элементов в HTML-коде. Href mailto - это специальный атрибут, который позволяет создавать ссылки на электронные адреса. Мы можем использовать его для указания адреса электронной почты, на который должно быть отправлено сообщение.
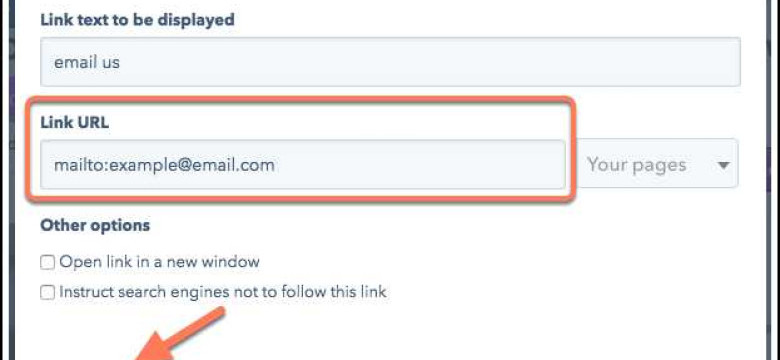
Таким образом, если вы хотите создать ссылку на адрес электронной почты, добавьте атрибут href с указанием значения "mailto:адрес_почты" к элементу a. Например:
<a href="mailto:почта@электронная.адрес">Написать на почту</a>
При клике на эту ссылку откроется почтовый клиент пользователя с предзаполненным адресом электронной почты.
Элемент a является самым распространенным элементом для создания ссылок в HTML-коде. Это может быть любой текст или изображение, что угодно. Но для того, чтобы создать ссылку на адрес электронной почты, мы используем атрибут mailto в атрибуте href.
Учимся использовать Href mailto в HTML-коде
Для того чтобы создать ссылку на почту, нужно использовать следующий синтаксис:
<a href="mailto:адрес_почты">почта</a>
Где адрес_почты - это ваш электронный адрес.
Например, если ваш электронный адрес - example@mail.com, то ссылка будет выглядеть так:
<a href="mailto:example@mail.com">example@mail.com</a>
Такая ссылка будет открывать почтовый клиент пользователя и автоматически заполнять поле "Кому" в новом письме с указанным адресом.
Кроме того, вы также можете добавить текст, который будет отображаться внутри ссылки. Например:
<a href="mailto:example@mail.com">Написать письмо</a>
Теперь ссылка будет отображаться как "Написать письмо" и при клике на нее будет открываться почтовый клиент с адресом example@mail.com.
Итак, для создания ссылки на электронную почту в HTML-коде мы используем атрибут href с префиксом mailto и указываем электронный адрес в кавычках. При необходимости можно также задать текст ссылки.
Почему нужно знать Href mailto?
Ссылка с атрибутом href и значением mailto позволяет создать прямую ссылку на электронную почту, что очень удобно для пользователей, чтобы сразу же отправить письмо по указанному адресу. Это особенно полезно, когда на веб-сайте нужно предложить пользователям контактные данные для обратной связи через электронную почту.
Когда пользователь нажимает на ссылку с href="mailto:адрес@почта.домен", открывается почтовый клиент (по умолчанию на компьютере пользователя) с заполненным адресом получателя. Пользователь может сразу же начать писать письмо, что делает процесс обратной связи более удобным и быстрым.
Например, следующий HTML-код создает ссылку на электронную почту:
Свяжитесь с нами
При нажатии на ссылку "Свяжитесь с нами" откроется почтовый клиент с заполненным адресом info@example.com.
Использование mailto в HTML-коде помогает сделать процесс обратной связи более удобным и быстрым для пользователей, упрощая отправку писем на указанный электронный адрес.
Простой способ создать ссылку на почту
Для того чтобы создать ссылку на адрес электронной почты в HTML-коде, нужно использовать атрибут href с префиксом mailto:.
Пример:
-
Адрес электронной почты:
example@gmail.comСсылка на адрес электронной почты:
<a href="mailto:example@gmail.com">example@gmail.com</a> -
Адрес электронной почты:
info@example.comСсылка на адрес электронной почты:
<a href="mailto:info@example.com">info@example.com</a>
При клике на такую ссылку, откроется почтовый клиент у пользователя, готовый для отправки письма на указанный адрес электронной почты.
Таким образом, с помощью атрибута href и префикса mailto: создается ссылка на адрес электронной почты, которая упрощает пользователю процесс отправки письма на указанную почту.
Основные атрибуты Href mailto
Атрибут href в HTML-коде позволяет создавать ссылки на разные ресурсы, включая электронную почту с помощью префикса mailto:.
Ссылка на электронную почту создается с использованием значения атрибута href в формате mailto:адрес_почты. Например, <a href="mailto:example@example.com">Отправить письмо</a>.
Атрибуты href mailto:
- Адрес электронной почты: указывается полный адрес электронной почты в формате адрес@домен. Например,
href="mailto:example@example.com". - Копирование адреса: добавление атрибута cc позволяет копировать адрес электронной почты при создании нового письма.
- Тема письма: с помощью атрибута subject можно указать тему письма. Например,
href="mailto:example@example.com?subject=Тема письма". - Текст письма: с помощью атрибута body можно указать текст письма. Например,
href="mailto:example@example.com?body=Текст письма".
Комбинирование атрибутов позволяет создавать ссылки, которые автоматически заполняются адресом получателя, копируют адреса других получателей, указывают тему письма и текст письма. Например: href="mailto:example@example.com?cc=example2@example.com&subject=Тема письма&body=Текст письма".
Как добавить адрес электронной почты в HTML-код
Чтобы добавить ссылку на адрес электронной почты в HTML-коде, можно использовать атрибут href с префиксом mailto:. Данный префикс указывает браузеру, что по клику на ссылку должно открыться приложение для отправки писем по электронной почте.
Пример кода для создания ссылки на адрес электронной почты:
<a href="mailto:адрес_электронной_почты">электронная почта</a>
В данном примере необходимо заменить адрес_электронной_почты на фактический адрес электронной почты, на который пользователь будет отправлять письма.
Например, если адрес электронной почты для связи - info@example.com, код будет выглядеть следующим образом:
<a href="mailto:info@example.com">Электронная почта</a>
После добавления данного кода в HTML-документ, пользователи смогут кликнуть на ссылку и автоматически откроется приложение для отправки писем с уже вписанным адресом электронной почты.
Примеры использования Href mailto

Ссылка mailto позволяет создать ссылку, при нажатии на которую открывается почтовый клиент с заполненными полями: адресом электронной почты (email) и, при желании, темой письма (subject).
Простой пример:
Для создания ссылки на электронную почту необходимо использовать тег <a> с атрибутом href="mailto:адрес_почты". Ниже приведен пример ссылки на адрес example@example.com:
<a href="mailto:example@example.com">example@example.com</a>
При клике на данную ссылку откроется почтовый клиент со стандартной формой создания нового письма и соответствующим заполненным полем "Кому".
Ссылка с предварительно указанной темой письма:
Если необходимо, чтобы при клике на ссылку открывался почтовый клиент с предварительно указанной темой письма, можно использовать атрибут subject. Ниже приведен пример ссылки на адрес example@example.com с темой "Новое письмо":
<a href="mailto:example@example.com?subject=Новое письмо">example@example.com</a>
При клике на данную ссылку откроется почтовый клиент со стандартной формой создания нового письма и заполненным полем "Тема" значением "Новое письмо". Пользователь сможет изменить тему письма перед отправкой.
Ссылка с предварительно заполненным текстом письма:
Если необходимо, чтобы при клике на ссылку открывался почтовый клиент с предварительно заполненным текстом письма, можно использовать атрибут body. Ниже приведен пример ссылки на адрес example@example.com с предварительно заполненным текстом письма:
<a href="mailto:example@example.com?body=Привет, как дела?">example@example.com</a>
При клике на данную ссылку откроется почтовый клиент со стандартной формой создания нового письма и заполненным полем "Текст письма" значением "Привет, как дела?". Пользователь сможет изменить текст письма перед отправкой.
Наиболее распространенные ошибки при использовании Href mailto
При работе с электронной почтой часто возникает необходимость добавить ссылку на адрес электронной почты на веб-страницу. Для этого используется атрибут mailto в HTML-коде. Однако при использовании этой ссылки можно допустить некоторые ошибки, которые могут повлечь неработоспособность ссылки или привести к нежелательным последствиям.
1. Отсутствие атрибута href
Ссылка mailto должна иметь атрибут href. Без него ссылка не будет работать как ссылка. Например: <a href="mailto:example@example.com">example@example.com</a>
2. Отсутствие адреса почты
Атрибут href в ссылке mailto должен содержать адрес электронной почты. Иначе, при клике по ссылке, почтовая программа не сможет открыться. Например: <a href="mailto:">example@example.com</a>
3. Пробелы в адресе почты
Нельзя вставлять пробелы в адрес электронной почты в атрибуте href. Они могут вызвать ошибку, так как адрес электронной почты не должен содержать пробелов или других специальных символов, кроме символа @ и точки. Например, неправильно: <a href="mailto:example @ example.com">example@example.com</a>
4. Ошибки при указании адреса почты
При указании адреса электронной почты в атрибуте href необходимо быть внимательным и не допускать ошибок. Например, ошибочно указанный адрес <a href="mailto:example@exapmle.com">example@example.com</a> не будет работать.
5. Отсутствие текста для отображения ссылки
Внутри открывающего и закрывающего тегов ссылки mailto должен быть текст, который будет отображаться на веб-странице. Например: <a href="mailto:example@example.com">Написать письмо</a>
Будучи внимательными и следуя приведенной выше информации, можно избежать наиболее распространенных ошибок при использовании ссылки mailto для отображения адреса электронной почты на веб-странице.
Как создать ссылку на почту с предустановленной темой письма
Ссылка на электронную почту с предустановленной темой письма может быть создана с помощью атрибута mailto в HTML-коде. Атрибут mailto указывает, что ссылка открывает почтовую программу пользователя для отправки письма.
Для создания ссылки на адрес электронной почты с предустановленной темой письма, нужно в атрибуте href указать адрес почты, а после символа ? добавить параметр subject с предустановленной темой письма. Например, чтобы создать ссылку на почту с адресом "example@example.com" и темой письма "Важное сообщение", нужно указать следующий HTML-код:
| HTML-код: | <a href="mailto:example@example.com?subject=Важное сообщение">почта</a> |
| Результат: | почта |
При нажатии на ссылку, почтовая программа пользователя откроется с предустановленным адресом и темой письма. Пользователь сможет написать и отправить письмо, используя свою почтовую программу.
Таким образом, создание ссылки на почту с предустановленной темой письма достигается путем добавления параметра subject к атрибуту mailto в HTML-коде. Эта функциональность особенно полезна, когда нужно облегчить и ускорить коммуникацию с пользователями через электронную почту.
Как создать ссылку на почту с предустановленным текстом письма?
Для создания ссылки на почту с предустановленным текстом письма используется атрибут href со значением mailto. Этот атрибут определяет адрес электронной почты получателя.
Чтобы также предустановить текст письма, следует добавить параметр subject к ссылке и указать в нем предварительный текст письма.
Вот пример HTML-кода, создающего ссылку на почту с предустановленным текстом письма:
<a href="mailto:адрес_почты?subject=предварительный_текст">Написать письмо</a>
В этом примере, в поле адрес_почты следует указать адрес получателя, а в поле предварительный_текст можно вписать предварительный текст письма.
Когда пользователь щелкнет на этой ссылке, откроется новое письмо со стандартным текстом в поле "Тема" и в поле "Текст письма". Пользователь может отредактировать эти поля перед отправкой письма.
Важно отметить, что создание ссылки на почту с предустановленным текстом письма не гарантирует, что письмо будет автоматически отправлено. Пользователь всегда имеет возможность отредактировать текст и контакты перед отправкой.
Видео:
Верстка сайта для самых маленьких, html/css подробное объяснение
Верстка сайта для самых маленьких, html/css подробное объяснение by От 0 до 1 185,952 views 1 year ago 5 hours, 7 minutes
#1 Верстка сайта по шаблону для начинающих | Верстаем вместе | Сайт ресторана - делаем меню
#1 Верстка сайта по шаблону для начинающих | Верстаем вместе | Сайт ресторана - делаем меню by EduCatter — Канал о Веб-Программировании 325,907 views 1 year ago 19 minutes
Вопрос-ответ:
Как создать ссылку на электронную почту в HTML-коде?
Для создания ссылки на электронную почту в HTML-коде используется атрибут href с префиксом mailto:. Например, <a href="mailto:example@example.com">example@example.com</a>. Это позволяет автоматически открывать почтовый клиент пользователя и заполнять поле "Кому" указанным адресом.
Можно ли предварительно указать тему письма в ссылке на электронную почту?
Да, можно предварительно указать тему письма в ссылке на электронную почту. Для этого к атрибуту href добавляется дополнительный параметр subject. Например, <a href="mailto:example@example.com?subject=Здравствуйте">example@example.com</a>. Таким образом, при клике на ссылку почтовый клиент пользователя автоматически заполнит поле "Тема" указанным текстом.




































