
Выпадающий список – это список, который расширяется, когда пользователь нажимает на него. Он также известен как раскрывающийся список или список для кластера "выпадающий список". Веб-разработчики часто используют выпадающий список в качестве меню или расширяемого списка, чтобы предоставить пользователям доступ к различным вариантам или параметрам.
Выпадающий список позволяет создать компактный интерфейс, который занимает меньше места на экране, но в то же время предлагает широкий выбор вариантов. Это очень удобно, когда необходимо предоставить пользователю возможность выбора из большого количества опций.
Основное преимущество использования выпадающего списка - это возможность скрыть дополнительные опции и предоставить пользователю выбор только необходимых. Это улучшает удобство использования интерфейса и упрощает процесс навигации.
Применение выпадающего списка: Создание меню или навигации на веб-сайте; выбор параметров или настроек в формах; предоставление списка возможных вариантов для выбора в пункте покупки или регистрации.
В целом, выпадающий список является полезным элементом интерфейса, который облегчает выбор и навигацию пользователей. Он позволяет сэкономить место на экране, одновременно предлагая широкий выбор вариантов. Оптимизация использования выпадающих списков в веб-разработке поможет улучшить пользовательский опыт и увеличить удобство использования сайта или приложения.
Все о выпадающем списке
Что такое выпадающий список?
Выпадающий список - это элемент пользовательского интерфейса, который позволяет пользователю выбрать одну из нескольких опций. Он представляет собой комбинацию кнопки и списка, который появляется при нажатии на эту кнопку. Когда список раскрывается, пользователь может выбрать одну или несколько опций из предложенных вариантов.
Как создать выпадающий список?

Для создания выпадающего списка в HTML используется элемент <select>. Внутри этого элемента располагаются элементы <option>, которые представляют собой отдельные опции, доступные для выбора. Код для создания выпадающего списка может выглядеть следующим образом:
<select> <option value="option1">Опция 1</option> <option value="option2">Опция 2</option> <option value="option3">Опция 3</option> </select>
Здесь каждый элемент <option> представляет отдельную опцию, а значение в атрибуте "value" является идентификатором выбранной опции.
Применение выпадающего списка
Выпадающие списки широко применяются для создания различных пользовательских интерфейсов. Например, они могут использоваться для выбора стран в форме регистрации, для выбора категории товара при оформлении заказа или для фильтрации данных в таблице.
Преимущества выпадающего списка
Использование выпадающего списка в интерфейсе пользователя имеет несколько преимуществ:
- Экономия места на странице: при закрытом состоянии список занимает минимум места, а при раскрытии предоставляет возможность выбора из нескольких опций.
- Ясность и удобство использования: пользователи сразу видят все доступные опции и могут выбрать нужную соответствующую своим требованиям.
- Простота в использовании и реализации: создание выпадающего списка не требует особых навыков программирования и может быть осуществлено с помощью HTML и CSS.
Выпадающие списки являются важным элементом веб-разработки и значительно облегчают пользовательский опыт. Благодаря их удобству, простоте и экономии места, они нашли широкое применение в различных областях разработки веб-сайтов и приложений.
Принцип работы выпадающего списка
Основной принцип работы выпадающего списка заключается в том, что при нажатии на него или наведении курсора, список с вариантами выбора раскрывается, давая пользователю возможность выбрать один из вариантов. Когда пользователь делает выбор, значение выбранного пункта отображается в самом списке или в специальном поле.
Выпадающие списки широко применяются в веб-дизайне и разработке пользовательских интерфейсов для облегчения навигации и удобства выбора опций. Они позволяют представить большой объем информации компактно и позволяют пользователю выбрать опцию из предложенного набора без необходимости прокрутки.
Преимуществом использования выпадающих списков является их способность занимать небольшое пространство на экране, что особенно важно при работе с устройствами с маленьким экраном или ограниченным разрешением. Они также предлагают пользователю ограниченный набор вариантов выбора, что упрощает процесс принятия решения.
Применение выпадающего списка
Выпадающий список часто используется для создания раскрывающихся меню, где пользователь может выбрать нужный пункт из списка.
Выпадающий список также может быть использован для создания расширяемого списка, где пользователь может добавлять новые элементы. Например, список для кластера, где можно добавить новые элементы к уже существующим.
Преимущества выпадающего списка:
1. Компактность. Выпадающий список занимает меньше места на странице по сравнению с полным списком всех вариантов выбора.
2. Удобство. Пользователям необходимо лишь кликнуть на выпадающий список, чтобы увидеть все доступные варианты выбора.
3. Однозначность. Пользователю предоставляется ограниченный набор возможностей выбора, что снижает вероятность ошибки.
4. Расширяемость. Выпадающий список легко расширяется, позволяя пользователю добавлять новые элементы в список (в зависимости от контекста использования).
| Тип списка | Тип использования |
|---|---|
| Раскрывающийся список | Выбор пункта из списка |
| Расширяемый список | Добавление новых элементов к уже существующим |
| Меню | Навигация по разделам или функциям |
Преимущества выпадающего списка
1. Удобство использования
Выпадающий список является очень удобным способом предоставления пользователю выбора из большого количества вариантов. Причина в том, что он позволяет экономить место на экране, показывая только один пункт списка по умолчанию. Пользователю нужно всего лишь щелкнуть по нему и увидеть полный список доступных вариантов.
2. Улучшение навигации
Выпадающий список может использоваться для улучшения навигации на веб-сайте. Он позволяет организовать различные категории или разделы в удобном раскрывающемся меню, что облегчает пользователю найти нужную информацию или функционал.
3. Экономия места
Выпадающий список хорошо подходит для использования в ситуациях, когда на веб-странице есть ограниченное пространство. Он позволяет компактно объединить большое количество вариантов выбора, не занимая много места на экране.
4. Расширяемость и гибкость
Выпадающий список может быть легко расширен и адаптирован для различных целей. Он может использоваться для создания динамических форм или фильтров, позволяя пользователю выбрать опции, которые соответствуют его потребностям.
В целом, выпадающий список является полезным элементом веб-дизайна, который обеспечивает удобство использования, экономию места и улучшение навигации на веб-сайте.
Расширяемый список
Выпадающий список представляет собой элемент интерфейса пользователя, который отображается в виде кнопки или поля ввода с маленькой стрелкой. По умолчанию список скрыт, и пользователь может открыть его, нажав на стрелку или щелкнув по кнопке или полю ввода.
Когда пользователь открывает список, он отображает все доступные варианты выбора в виде элементов списка, которые могут быть выбраны. Пользователь может выбрать один или несколько вариантов из списка, а выбранные значения будут отображаться в основном элементе (кнопке или поле ввода) списка.
Расширяемый список является очень удобным элементом интерфейса, поскольку он позволяет пользователю выбирать из большого количества вариантов, не захламляя экран всеми возможными значениями. Кроме того, он позволяет легко добавлять или удалять варианты выбора без изменения основного элемента списка.
Веб-разработчики и дизайнеры могут использовать расширяемый список для реализации различных функциональностей, таких как фильтрация данных, сортировка информации, выбор опций или настройка параметров. Он широко применяется в интернет-магазинах, формах регистрации, поисковых панелях и других веб-интерфейсах.
Выпадающее меню
Применение выпадающего меню
Выпадающий список наиболее часто используется в веб-разработке для создания форм, где пользователю нужно выбрать одну опцию из предложенных вариантов. Он также может быть использован для создания навигационного меню или для фильтрации и сортировки контента на веб-странице.
Преимущества выпадающего меню
| 1. | Экономия места на странице: выпадающий список может занимать меньше места по сравнению с отдельными элементами списка. |
| 2. | Удобство использования: пользователь может выбирать нужный вариант, просто щелкнув по нему в выпадающем списке. |
| 3. | Контекстная информация: выпадающий список может содержать дополнительную информацию, такую как иконки или описания элементов списка, чтобы помочь пользователю принять решение. |
| 4. | Расширяемость: список может быть легко расширен с добавлением новых элементов списка или изменением существующих. |
Раскрывающийся список
Выпадающий список используется для создания меню, которое может быть развернуто или свернуто по мере необходимости, чтобы управлять тем, какие опции отображаются. Он может также использоваться для создания форм или других элементов интерфейса, где необходимо предоставить выбор из списка опций.
Создание выпадающего списка
Для создания выпадающего списка в HTML можно использовать элемент <select> в сочетании с элементами <option>. Элемент <select> определяет выпадающий список, а элементы <option> содержат отдельные варианты для выбора.
Пример кода:
- <select>
- <option value="option1">Опция 1</option>
- <option value="option2">Опция 2</option>
- <option value="option3">Опция 3</option>
- </select>
В этом примере создается список для кластера "выпадающий список". Когда пользователь щелкает на выпадающий список, он отображает доступные варианты (Опция 1, Опция 2, Опция 3) во всплывающем меню. При выборе одного из вариантов, он становится выбранным и отображается в основной части списка.
Преимущества выпадающего списка
Выпадающие списки имеют несколько преимуществ:
- Они занимают меньше пространства на странице, поскольку список опций сворачивается в одну линию или кнопку.
- Они позволяют пользователю выбрать только один вариант из списка, обеспечивая контроль над выбором.
- Они сохраняют список опций скрытым до момента щелчка пользователя, что делает интерфейс более понятным и чистым.
Эти преимущества делают выпадающий список популярным выбором для различных веб-приложений и интерфейсов пользователей.
Видео:
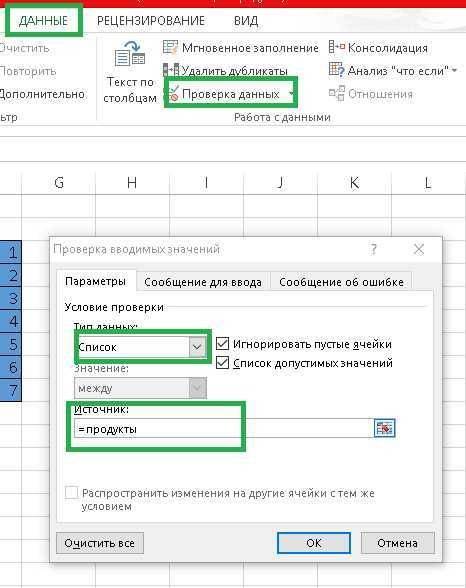
Видео №32. Работа в Excel. Создание в ячейке выпадающего списка
Видео №32. Работа в Excel. Создание в ячейке выпадающего списка by Оксана ЛУКИНА 3,563 views 8 years ago 10 minutes, 11 seconds
Динамические выпадающие списки, ДВССЫЛ и Умные Таблицы - Функции Excel (7)
Динамические выпадающие списки, ДВССЫЛ и Умные Таблицы - Функции Excel (7) by Билял Хасенов – Excel, VBA & More 118,538 views 2 years ago 9 minutes, 32 seconds
Вопрос-ответ:
Как работает выпадающий список?
Выпадающий список - это элемент управления интерфейса, который позволяет пользователю выбрать один из предложенных вариантов. Когда пользователь нажимает на список, открывается раскрывающееся меню со списком возможных значений. Пользователь может выбрать нужное значение, кликнув на него. Выбранное значение отображается в поле списка.
В чем состоит преимущество использования выпадающего списка?
Преимущества использования выпадающего списка включают: лаконичность и компактность интерфейса, возможность выбора из ограниченного числа вариантов, удобство использования на мобильных устройствах, возможность предложить пользователю только корректные варианты выбора и избежать ошибок.
Как создать расширяемый список?
Для создания расширяемого списка необходимо использовать элемент управления, поддерживающий такую функциональность. Для этого можно использовать, например, HTML элемент




































