
Как изменение цвета может создать плавный переход с одного цвета на другой?
Градиент – это эффект, который позволяет создать плавный переход между двумя или более цветами. Он добавляет визуальный интерес и глубину к элементам дизайна и стал широко популярен в веб-дизайне.
Но как создать градиент и изменять цвета в плавный переход? В этой статье мы рассмотрим пошаговую инструкцию и лучшие способы создания градиента.
Первый способ создания градиента – использование CSS-свойства background-image. С помощью него можно задать градиентный фон любому элементу на странице. Его особенность заключается в том, что он позволяет создать градиент с использованием разных цветов, например, от красного до синего.
Еще один способ создания градиента – использование графических редакторов, таких как Adobe Photoshop или GIMP. В этих программах есть инструменты, с помощью которых можно создать градиентный эффект и настроить переход между цветами. Затем полученный градиент можно экспортировать и использовать в дизайне веб-сайта.
Еще одним способом создания градиентов является использование онлайн-генераторов градиентов. Они позволяют создавать градиент в пару кликов, выбирая нужные цвета и настройки перехода. В результате генератор выдаст код градиента, который можно использовать в CSS для задания фона или цвета элемента.
Как сделать градиент: пошаговая инструкция и лучшие способы
- Единственный способ сделать градиент только с помощью CSS - использование свойства
background-image. С помощью этого свойства можно установить различные типы градиента, такие как линейный, радиальный и конусообразный. - Для создания градиента с использованием CSS, вы можете воспользоваться свойством
background-image, и задать значение в форматеlinear-gradientилиradial-gradient, указав цвета и направление перехода. Например:
background-image: linear-gradient(to right, red, blue); background-image: radial-gradient(circle, yellow, green);
Вы можете изменить цвета и направления градиента, чтобы добиться нужного эффекта. Используйте различные значения цветов для создания ярких и привлекательных градиентов.
- Другой способ создания градиента - использование графических редакторов, таких как Photoshop или Illustrator. В этих программах вы можете создать градиент, выбрав нужные цвета и изменяя направление и интенсивность перехода.
- Если вы хотите сделать градиент для текста, можно воспользоваться свойством CSS
background-clip, которое позволяет задать фоновый градиент для текста. Например:
background-clip: text; -webkit-background-clip: text; color: transparent; background-image: linear-gradient(to right, red, blue);
Ошибки при создании градиента могут привести к нежелательным результатам, поэтому важно быть внимательным при выборе цветов и направления перехода. Экспериментируйте с различными значениями, чтобы найти наилучший градиент, сочетающийся с вашим дизайном и создающий желаемый эффект.
Выбор программы для создания градиента
Для создания плавного перехода между цветами и изменения цветов в градиенте существует несколько программных инструментов, предлагающих различные способы создания и настройки градиентов. Вот несколько из них:
- Adobe Photoshop: как одна из самых популярных программ для обработки изображений, Photoshop предлагает широкие возможности для создания градиентов. С помощью специальных инструментов и настроек, можно легко создать плавный переход между цветами и настроить его изменение.
- Adobe Illustrator: подобно Photoshop, Illustrator также предоставляет возможности для создания и настройки градиентов. Программа имеет более векторный подход, что позволяет более точно контролировать плавность переходов и изменение цветов.
- CSS: если вы создаете веб-страницу, вы также можете использовать каскадные таблицы стилей (CSS) для создания градиентов. Это позволяет вам определить градиентный фон элемента и контролировать его плавность и изменение цветов с помощью CSS-свойств и значений.
Выбор программы для создания градиента зависит от ваших потребностей и навыков. Adobe Photoshop и Illustrator являются мощными инструментами с богатыми возможностями, но требуют определенного времени и усилий для освоения. Применение CSS для создания градиентов может быть более простым и быстрым способом, если вы уже знакомы с этим языком стилей.
Не важно, какую программу вы выберете, важно помнить о нужном плавном переходе между цветами и настройке изменения цветов в градиенте. Сделать это вы сможете с помощью доступных инструментов и приложений, подобранных под ваши потребности и навыки.
Определение цветовой палитры для градиента
Цветовую палитру для градиента можно определить разными способами. Один из самых простых способов – использование двух конечных цветов, между которыми будет осуществляться переход. Для создания плавного изменения цветов можно использовать различные оттенки и насыщенности этих двух цветов.
Если необходимо создать градиент с более плавным переходом цветов, можно добавить дополнительные цвета в цветовую палитру. Например, можно добавить третий цвет, который будет находиться между двумя конечными цветами, чтобы получить плавный переход от первого цвета ко второму.
| Первый цвет | Добавленный цвет | Второй цвет |
Таким образом, определение цветовой палитры для градиента позволяет создать плавный переход между различными цветами, добавляя дополнительные цвета и изменяя их насыщенность и оттенок. Это позволяет создать разнообразные и интересные эффекты, используя градиенты в веб-дизайне и других графических проектах.
Создание горизонтального градиента
Градиент представляет собой плавный переход между двумя или более цветами. Создать горизонтальный градиент можно с помощью CSS свойства background-image.
Чтобы сделать горизонтальный градиент, нужно использовать линейный градиент, заданный в горизонтальном направлении. Для этого нужно указать начальный и конечный цвета градиента, а также точки, где должно происходить плавное изменение цветов.
Вот пример CSS кода для создания горизонтального градиента:
- background-image: linear-gradient(to right, #color1, #color2);
В этом коде, #color1 и #color2 - это цвета, которые вы выбрали для градиента. Например, можно использовать два оттенка синего цвета или комбинацию других цветов.
Чтобы создать более сложный градиент с плавным изменением нескольких цветов, также можно добавить дополнительные цвета в коде:
- background-image: linear-gradient(to right, #color1, #color2, #color3);
В этом примере, градиент будет плавно изменяться от цвета #color1 до #color2, а затем к #color3.
Горизонтальный градиент можно использовать для создания интересных эффектов в дизайне веб-страницы. Например, вы можете использовать его для создания плавного перехода между цветами фона или для декоративных элементов.
Создание вертикального градиента
Как сделать плавное изменение цветов в вертикальном направлении? Для этого можно использовать CSS-свойство background, которое позволяет задавать фоновый градиент. Существует несколько способов создания вертикального градиента:
1) Использование линейного градиента

Создать вертикальный градиент с помощью линейного градиента в CSS можно следующим образом:
- Укажите начальный и конечный цвет градиента:
- background: linear-gradient(код_цвета1, код_цвета2);
- Укажите направление градиента:
- background: linear-gradient(to bottom, код_цвета1, код_цвета2);
- Укажите начальный и конечный цвета градиента в процентном соотношении:
- background: linear-gradient(to bottom, код_цвета1 0%, код_цвета2 100%);
2) Использование повторяющегося фона
Еще один способ создания вертикального градиента – использование повторяющегося фона:
- Создайте изображение с плавным переходом цветов в вертикальном направлении:
- background-image: url("gradient.png");
- background-repeat: repeat-y;
Теперь вы знаете, как создать плавное изменение цветов в вертикальном направлении с помощью градиента или повторяющегося фона. Используйте эти методы для создания интересных и стильных эффектов на вашем веб-сайте.
Использование градиентных масок
Как создать градиент
Создание градиента - это простой и эффективный способ добавить интересные эффекты в ваш дизайн. Вот пошаговая инструкция:
- Выберите цвета для вашего градиента. Градиент может состоять из двух и более цветов.
- Выберите тип градиента, который вы хотите создать. Например, линейный, радиальный или угловой градиент.
- Определите направление или центр вашего градиента, в зависимости от выбранного типа. Например, для линейного градиента укажите направление - сверху вниз, слева направо и т.д. Для радиального градиента укажите центр.
- Укажите точки остановки для каждого цвета в градиенте. Это позволяет создать плавный переход между цветами.
- Примените градиент к нужному элементу: фону, тексту, форме и т.д. Для этого используйте CSS или программное обеспечение для графического дизайна.
Пример градиента с использованием CSS
Вот пример CSS кода, который позволяет создать градиентный фон с плавным переходом от красного цвета к синему:
.gradient-background {
background-image: linear-gradient(to bottom, red, blue);
}
| Значение | Описание |
|---|---|
| linear-gradient | Функция CSS для создания линейного градиента |
| to bottom | Направление градиента, в данном случае с верхней части элемента к нижней |
| red, blue | Цвета, которые составляют градиент. В данном случае, переход от красного к синему |
С помощью CSS вы можете создавать различные виды градиентов и применять их к различным элементам. Градиентные маски помогут вам придать вашему дизайну уникальный и привлекательный вид.
Применение градиента к тексту
Как сделать градиентный текст? Чтобы создать градиентный текст, необходимо использовать свойство CSS -webkit-background-clip и задать значение text. Затем можно применить градиент к тексту, используя свойство background-image и указав желаемые цвета градиента.
Чтобы градиентный текст выглядел еще более эффектно, можно использовать различные цвета и комбинации. Например, можно создать плавный переход от одного цвета к другому, или использовать несколько цветов, чтобы создать уникальный эффект.
Создав градиентный текст, вы сможете сделать его более привлекательным и выразительным. Применение градиента к тексту - это отличный способ добавить интересные эффекты и визуальные элементы на вашем сайте.
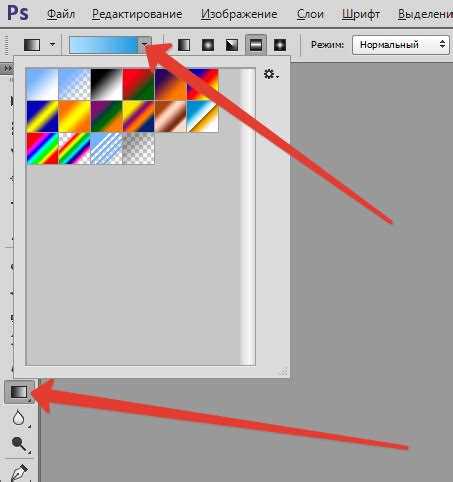
Создание градиента в графическом редакторе
Есть несколько способов создания градиентов в графическом редакторе. Один из самых простых способов - использовать инструмент "Градиент" или "Заливка градиентом". С помощью этого инструмента можно выбрать два или более цвета и определить тип градиента, например, линейный или радиальный.
Чтобы сделать градиент, следует выполнить следующие шаги:
- Откройте графический редактор и загрузите изображение, на котором вы хотите создать градиент.
- Выберите инструмент "Градиент" или "Заливка градиентом".
- Выберите цвета, которые вы хотите использовать в градиенте. Обычно используются два цвета, один для начала градиента и другой для его конца.
- Выберите тип градиента, который вы хотите создать. Например, линейный градиент создает плавный переход цветов вдоль линии, в то время как радиальный градиент создает плавный переход цветов вокруг определенной точки.
- Примените градиент к изображению, перетащив инструмент градиента по нужной области изображения.
- Проверьте результат и внесите необходимые изменения, пока не достигнете желаемого эффекта градиента.
Создание градиента в графическом редакторе позволяет легко и быстро достичь плавного перехода цветов и создать интересные эффекты в ваших графических проектах.
Как сделать переход цветов
Переход цветов, также известный как плавный переход цветов или градиент, позволяет вам создать эффект изменения цвета от одного к другому. Это мощный инструмент, который добавляет визуальный интерес и глубину веб-страницам.
Для создания плавного перехода цветов можно использовать CSS3. Одним из самых простых способов создания градиента является использование свойства background со значением linear-gradient. Это позволяет создать плавный переход цветов от одного к другому в заданном направлении.
Шаги для создания перехода цветов:
- Выберите два цвета, между которыми вы хотите создать переход.
- Определите направление перехода (вертикальное, горизонтальное или диагональное).
- Используя CSS свойство background и значение linear-gradient, определите переход между выбранными цветами.
Пример кода для создания перехода от красного цвета к синему, горизонтально:
background: linear-gradient(to right, red, blue);
В этом примере, to right определяет направление перехода (горизонтальное), а red и blue - начальный и конечный цвета соответственно.
Используя эти шаги и экспериментируя с различными цветами и направлениями, вы можете создавать плавные переходы цветов и вносить ваши веб-страницы дополнительную глубину и визуальный интерес.
Определение начального и конечного цвета
Есть несколько способов определить начальный и конечный цвета для создания плавного изменения градиента. Один из самых распространенных способов - использование цветовых моделей, таких как RGB или HSL.
В цветовой модели RGB начальный и конечный цвет определяются через значения красного, зеленого и синего цветов. Можно задать точные значения цветов или использовать пропорции, чтобы создать желаемый градиент.
В цветовой модели HSL начальный и конечный цвет определяются через оттенок, насыщенность и светлоту цвета. Опять же, можно использовать точные значения или пропорции для создания плавного изменения цвета.
При выборе начального и конечного цвета для градиента важно помнить, что цвета должны хорошо гармонировать друг с другом, чтобы создать плавный и приятный визуальный эффект.
| цветовая модель | начальный цвет | конечный цвет |
| RGB | значения красного, зеленого и синего | значения красного, зеленого и синего |
| HSL | значения оттенка, насыщенности и светлоты | значения оттенка, насыщенности и светлоты |
Видео:
Как сделать градиент гель лаком и омбре из 5 цветов.
Как сделать градиент гель лаком и омбре из 5 цветов. by Sakramel 127,629 views Streamed 4 years ago 50 minutes
Вопрос-ответ:
Как сделать градиент?
Для создания градиента вам понадобятся два или более цвета и инструменты для работы с графикой, такие как Photoshop, Illustrator или онлайн-ресурсы. Шаги включают выбор цветов, создание градиентного слоя или объекта и настройку параметров градиента, таких как направление, уровни прозрачности и т. д.
Как сделать изменение цвета?
Изменение цвета можно выполнить с помощью графических редакторов, фильтров или настройки цвета объекта. В большинстве программ вы можете выбрать объект, применить инструмент для изменения цвета, выбрать новый цвет с помощью палитры и сохранить изменения. Также, можно использовать фильтры или настроить цветовые настройки для получения желаемого эффекта.
Как создать плавный переход?
Для создания плавного перехода между двумя цветами необходимо использовать градиентные инструменты в графических редакторах. Выберите два цвета, создайте градиентный слой или объект и настройте параметры градиента, чтобы сделать его плавным. Вы можете регулировать уровни прозрачности или добавлять дополнительные цвета для создания более сложных переходов.
Как сделать переход цветов?
Для создания перехода между цветами можно использовать инструменты графических редакторов. Выберите два или более цвета, создайте градиентный слой или объект и настройте параметры градиента, чтобы создать плавный переход. Вы можете выбирать направление градиента, уровни прозрачности и добавлять дополнительные цвета для создания интересных эффектов.
Какие есть лучшие способы создания градиента?
Лучшие способы создания градиента зависят от ваших потребностей и навыков. Если вы новичок, можете использовать онлайн-ресурсы или инструменты графических редакторов с простым интерфейсом. Если у вас есть опыт работы с графикой, вы можете использовать более продвинутые программы и экспериментировать с различными настройками градиента.




































