
Межстрочный интервал играет важную роль в визуальном оформлении текста. Он отвечает за промежуток между строками, делая текст более читабельным. Если вам необходимо изменить интервал между строками на 1.5, существует несколько способов это сделать.
Первый способ - использовать CSS-свойство "line-height". Для установки межстрочного интервала 1.5 в тексте, нужно прописать следующий код:
selector {
(выберите необходимый селектор для элемента, например, "body" или "p")
line-height: 1.5;
}
Второй способ - использовать HTML-тег "p" с атрибутом "style". Вставьте следующий код в нужное место:
<p style="line-height: 1.5;">
(ваш текст здесь)
</p>
Третий способ - использовать CSS-класс. В CSS-файле добавьте следующий код:
.class-name {
line-height: 1.5;
}
Затем примените этот класс к нужному элементу с помощью атрибута "class" в HTML:
<p class="class-name">
(ваш текст здесь)
</p>
Теперь вы знаете как изменить межстрочный интервал между строками на 1.5. Используйте один из этих способов в зависимости от вашей конкретной задачи.
Как установить межстрочный интервал 1.5 в тексте: подробная инструкция
Шаг 1: Изменить интервал между строками
Чтобы сделать межстрочный интервал 1.5 между строками в HTML-тексте, вы можете использовать CSS-свойство "line-height". Установите значение "1.5" для этого свойства в CSS-стиле вашего текста.
<style>
p {
line-height: 1.5;
}
</style>
Шаг 2: Использовать теги для форматирования текста
Если вы хотите установить межстрочный интервал 1.5 между всеми строками текста, вы можете использовать теги <p>. Вставьте каждую строку текста в отдельные теги <p> и установите CSS-свойство "line-height" для этих тегов.
<style>
p {
line-height: 1.5;
}
</style>
<p>Текст строки 1</p>
<p>Текст строки 2</p>
<p>Текст строки 3</p>
<p>Текст строки 4</p>
Теперь у вас есть подробная инструкция о том, как установить межстрочный интервал 1.5 в тексте на вашем веб-сайте или блоге. Используйте эти шаги, чтобы изменить интервал между строками и создать более удобное чтение текста.
Понимание межстрочного интервала
Как установить межстрочный интервал?
Чтобы изменить интервал между строками на 1.5, в HTML вы можете использовать стилевое свойство "line-height". Он позволяет установить межстрочный интервал в пикселях или относительно размера шрифта.
Для того чтобы установить межстрочный интервал в 1.5, вы можете использовать следующее правило CSS:
- Выберите элемент, в котором вы хотите изменить межстрочный интервал. Может быть это абзац
<p>, заголовок или другой элемент. - Добавьте стиль в ваш CSS-файл или в тег
<style>в вашем HTML-файле. - Установите значение "line-height" на 1.5.
Пример:
<style>
p {
line-height: 1.5;
}
</style>
Теперь все параграфы <p> на странице будут иметь межстрочный интервал 1.5.
Важность правильного межстрочного интервала
Правильно настроенный межстрочный интервал делает текст более читабельным и удобным для чтения. Используя такой интервал, можно создать оптимальное соотношение между плотностью строк, что сказывается на легкости восприятия информации.
Как сделать межстрочный интервал 1.5? Чтобы установить между строками интервал в 1.5, необходимо изменить CSS-свойство "line-height" для соответствующего элемента. Обычно это делается через таблицу стилей (CSS), но также можно установить его непосредственно в атрибуте "style" для конкретного элемента на веб-странице.
Установка межстрочного интервала через CSS
Чтобы установить межстрочный интервал 1.5 через CSS, нужно добавить следующий код:
selector {
line-height: 1.5;
}
Здесь "selector" - это селектор, который указывает на элемент, для которого вы хотите установить межстрочный интервал. Это может быть селектор для всего текста на странице, или для конкретного блока, параграфа и т.д. Замените его на нужный вам селектор.
Установка межстрочного интервала в атрибуте "style"

Чтобы установить межстрочный интервал 1.5 непосредственно в атрибуте "style" для элемента на веб-странице, нужно добавить следующий код:
Текст
Здесь "Текст" - это содержимое элемента, для которого вы хотите установить межстрочный интервал. Замените его на нужный вам текст или вставьте соответствующий элемент.
Важно помнить, что единицы измерения межстрочного интервала могут варьироваться. Если вы хотите использовать единицы другого типа (например, пиксели, проценты и т.д.), укажите их вместо числа 1.5.
Основные способы установки межстрочного интервала 1.5
Межстрочный интервал позволяет изменить промежуток между строками в тексте, сделав его более воздушным или плотным. Для установки интервала 1.5 между строками существует несколько способов.
1. Используя CSS
Для изменения межстрочного интервала в CSS можно применить свойство "line-height" и задать ему значение, равное 1.5. Например:
| Селектор | Код CSS |
|---|---|
| Все параграфы | p { line-height: 1.5; } |
| Текст внутри определенного элемента | div#myDiv { line-height: 1.5; } |
2. Используя HTML атрибут "style"
Межстрочный интервал также можно установить непосредственно в HTML-коде с помощью атрибута "style". Например:
| Элемент HTML | Пример использования |
|---|---|
| Параграф | <p style="line-height: 1.5;">Текст параграфа</p> |
| Заголовок | <h3 style="line-height: 1.5;">Заголовок</h3> |
Выберите один из предложенных способов установки межстрочного интервала 1.5 между строками в вашем тексте. Таким образом, вы сможете сделать текст более читабельным и удобочитаемым для ваших читателей.
Использование CSS для установки межстрочного интервала
Межстрочный интервал представляет собой промежуток между строками текста. Строки текста могут быть ближе друг к другу или иметь больший промежуток между ними. В HTML и CSS можно установить и изменить межстрочный интервал.
Для установки межстрочного интервала в CSS используется свойство line-height. Это свойство позволяет изменить расстояние между строками текста внутри элемента.
Чтобы установить межстрочный интервал равным 1.5, нужно задать значение свойства line-height равным 1.5. Например:
line-height: 1.5;
Это значение означает, что между строками будет промежуток, равный полуторному интервалу.
Использование CSS для установки межстрочного интервала позволяет изменить промежуток между строками в тексте. Установив значение line-height равным 1.5, вы сможете сделать интервал между строками в 1.5 раз больше, чем обычно.
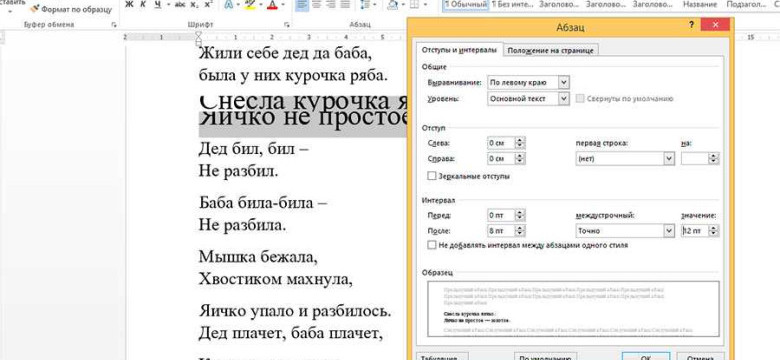
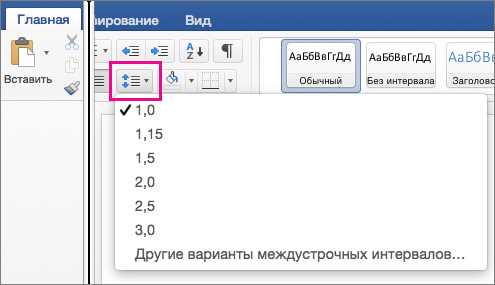
Установка межстрочного интервала 1.5 в Microsoft Word
Как изменить межстрочный интервал между строками и сделать его равным 1.5? В Microsoft Word это можно сделать следующим образом:
| 1. | Выделите текст, межстрочный интервал которого нужно изменить. |
| 2. | На вкладке "Страница" в группе "Абзац" найдите кнопку "Интервал" и нажмите на нее. |
| 3. | В открывшемся окне выберите значение "1.5" из списка. |
| 4. | Нажмите кнопку "ОК", чтобы применить изменения. |
Теперь межстрочный интервал между строками вашего текста будет равен 1.5.
Использование графических редакторов для установки межстрочного интервала
Сделать интервал между строками равным 1.5 можно в графических редакторах, таких как Adobe Photoshop или GIMP. Ниже представлены инструкции для двух популярных редакторов.
Инструкции для Adobe Photoshop:
- Откройте документ с текстом, в котором нужно изменить межстрочный интервал.
- Выделите весь текст, который должен иметь межстрочный интервал 1.5.
- В верхнем меню выберите пункт "Параметры", затем "Абзац".
- В окне "Абзац" найдите поле "Межстрочный интервал" и установите значение 1.5.
- Нажмите "ОК", чтобы сохранить изменения.
Инструкции для GIMP:
- Откройте документ с текстом, который нужно отформатировать.
- Выделите весь текст, на который должен быть установлен межстрочный интервал 1.5.
- В верхнем меню выберите пункт "Текст", затем "Параметры абзаца".
- В открывшемся окне найдите раздел "Межстрочный интервал" и выберите значение 1.5.
- Нажмите "Применить", чтобы сохранить изменения.
С помощью указанных инструкций вы сможете легко изменить межстрочный интервал на 1.5 строк в графических редакторах Adobe Photoshop и GIMP. Это позволит адаптировать текст под требования макета или улучшить его визуальное восприятие.
Установка межстрочного интервала 1.5 в LaTeX
Для изменения межстрочного интервала в LaTeX можно использовать пакет setspace. Чтобы установить межстрочный интервал в 1.5, вам потребуется сделать следующее:
- Добавьте пакет setspace в преамбулу документа:
- Добавьте команду \onehalfspacing после начала документа или перед нужной частью текста:
- Теперь весь текст в документе будет иметь межстрочный интервал 1.5.
�ckage{setspace}\begin{document}
\onehalfspacingВы также можете установить межстрочный интервал только для определенного участка текста, используя окружение onehalfspacing:
\begin{onehalfspacing}
Ваш текст здесь
\end{onehalfspacing}Также вы можете использовать команды \setstretch или \linespread для установки интервала между строками:
\setstretch{1.5}или
\linespread{1.5}Обратите внимание, что команды \setstretch и \linespread могут изменять межстрочный интервал для всего документа, если вы не ограничите их область.
Теперь вы знаете, как установить межстрочный интервал 1.5 в LaTeX и изменить промежуток между строками. Пользуйтесь этой информацией, чтобы создавать красивый и удобочитаемый текстовый материал.
Практические рекомендации для использования межстрочного интервала 1.5
Межстрочный интервал определяет промежуток между строками текста. Установка интервала 1.5 позволяет сделать пространство между строками более широким, что улучшает восприятие текста.
- Изменить межстрочный интервал между строками можно с помощью свойства
line-heightв CSS. - Чтобы установить межстрочный интервал в 1.5, нужно задать значение
1.5или150%свойствуline-height. - Можно установить межстрочный интервал только для определенного блока текста, добавив стиль к соответствующему элементу.
- Если нужно изменить межстрочный интервал для всего текста на веб-странице, рекомендуется задать стиль для элемента
body. - Кроме значения
1.5, можно выбрать другие значения межстрочного интервала в зависимости от требуемого эффекта.
Вот пример кода CSS для установки межстрочного интервала 1.5:
p {
line-height: 1.5;
}
Теперь вы знаете, как изменить межстрочный интервал между строками текста на вашем веб-сайте и сделать его равным 1.5. Это позволит улучшить читабельность и внешний вид вашего контента.
Видео:
Скрытые функции Nissan! Включаем дополнительные опции на Ниссан через CVTz50
Скрытые функции Nissan! Включаем дополнительные опции на Ниссан через CVTz50 by АвтоСовет Юрича 129,213 views 2 years ago 12 minutes, 35 seconds
Вопрос-ответ:
Как установить межстрочный интервал 1.5 в тексте?
Чтобы установить межстрочный интервал 1.5 в тексте, вам нужно выбрать весь текст, затем открыть меню "Формат" и выбрать пункт "Стили и форматирование". В появившемся окне вы найдете опцию "Интервал" или "Междустрочный интервал". Установите значение "1.5" и нажмите кнопку "ОК". Весь текст теперь будет отформатирован с межстрочным интервалом 1.5.
Как установить интервал между строк 1.5?
Для установки интервала между строками 1.5 в тексте вам нужно выбрать необходимый текст, затем открыть панель "Параграф" или "Форматирование абзацев". Там вы найдете опцию "Междустрочный интервал" или "Интервал", где необходимо выбрать значение "1.5". Нажмите кнопку "ОК" и интервал между строками будет установлен на 1.5.




































